After giving our HTML document headings and subheadings, it’s time to write and style our first paragraph and break it to the next line. Let’s learn to write a paragraph with various tags within HTML including break tags. This chapter includes paragraph and break tags in HTML.
Chapter 3: Let’s <break> a <paragraph>.
Recap:
Headers in HTML is written with <h> tag. There are six headers in HTML from h1 to h6.
Format:
<h2> Welcome </h2>
Complete guide on headers and attributes in HTML here.
Paragraphs in HTML.
Define paragraph tag:
Paragraph is defined with <p> tag.
<p> Welcome to WebsCocktail.com </p>
As the word suggests, a paragraph tag starts a new line or a new paragraph depending on the text.
Using <p> tags:
Compare the two examples:
Example 1:
<p> Welcome to Webcocktail.com. This is the second chapter of HTML. Learn working with text on HTML. </p>
The above text is one single paragraph. It appears as one single paragraph on the webpage.
Example 2:
<p> Welcome to Webcocktail.com. </p>
<p> This is the second chapter of HTML. </p>
<p> Learn working with text on HTML. </p>
In this example, each sentence is between different <p> element. Hence, each line will appear as different paragraphs.
Complete code of examples:
Below is the code for trying the <p> tag. Code on notepad as an HTML file and run on your system or check your code directly on CheckCode. Learn how to use CheckCode here.
Example 1 code:
<html>
<head>
<title> Paragraph tag in HTML. </title>
</head>
<body>
<p> Welcome to Webcocktail.com. This is the second chapter of HTML. Learn working with text on HTML. </p>
</body>
</html>
[maxbutton id=”2″ ]
Example 2 code:
<html>
<head>
<title> Paragraph tag in HTML. </title>
</head>
<body>
<p> Welcome to Webcocktail.com. </p>
<p> This is the second chapter of HTML. </p>
<p> Learn working with text on HTML. </p>
</body>
</html>
[maxbutton id=”2″ ]
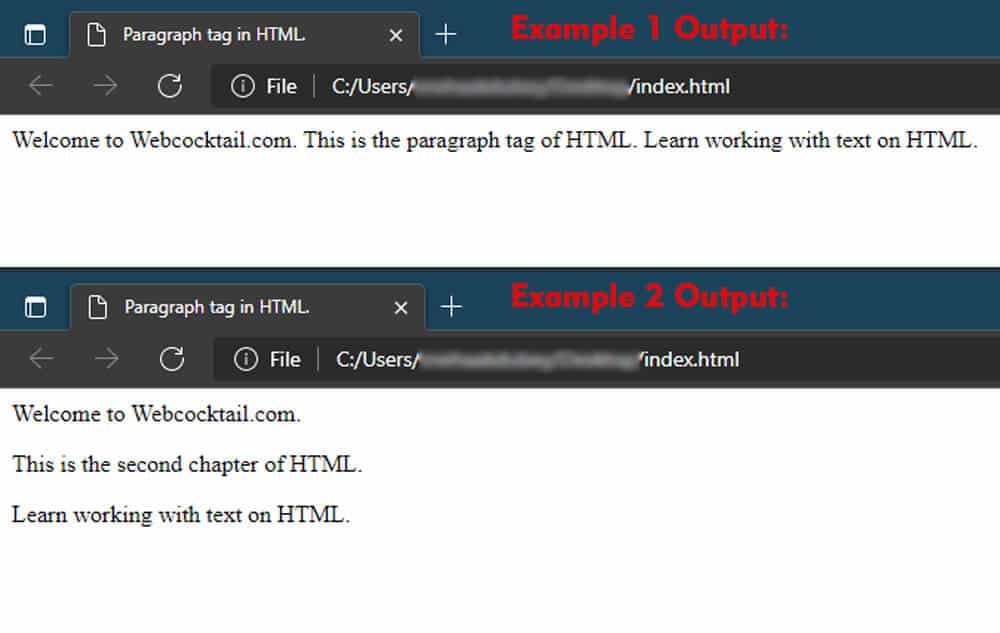
The output of codes:
In example 1, everything between <p> tags is written together. While in example 2, the text is written on separate lines because of new <p> tags for each line.

Note:
A paragraph tag does not recognize extra whitespaces or extra lines that appear in the source code. To add whitespaces, we will learn in the text formatting chapter.
Break <br> tag:
<br> tag or break tag forces a break in paragraph and skips to next line.
With <br> break tag, you can skip to a new line without starting a new paragraph. Usually, it is between paragraph tags.
Define <br> tag:
<p>This is <br> a paragraph <br> with line breaks.</p>
Here, <br> is between the <p> element.
Copy and paste this code in the HTML section of CheckCode to see the output.
The <br> will add break each time and skips to the next line or next paragraph.
The <br> tag has no end tag. It is an empty tag.
Example of break tag:
Here is the output and code,
<html>
<head>
<title> Break tag </title>
</head>
<body>
<p> The sky is blue <br> and the beach <br> is waiting for you </p>
</body>
</html>
[maxbutton id=”2″ ]
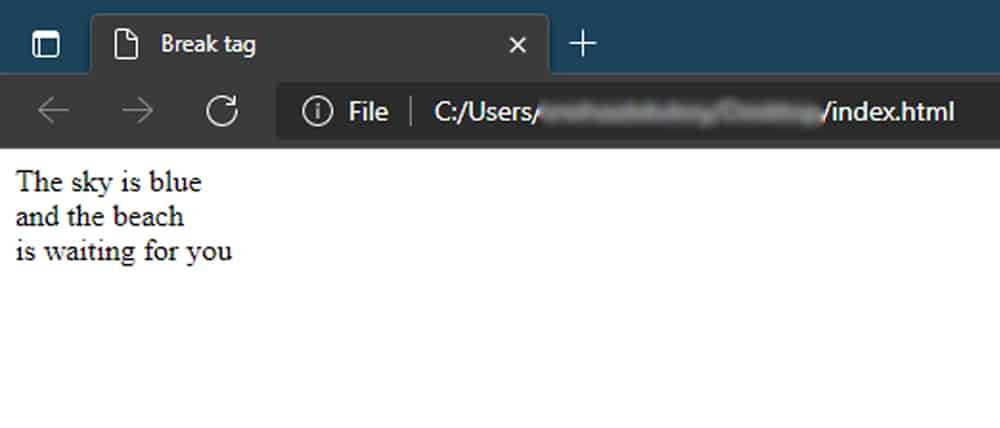
Output:
In the above code, even though everything is between the <p> tags; the break tag forces the paragraph to skip to the next line.

Note:
The difference between paragraph and break tags is that paragraph tag start a new paragraph while break tags will break the tag to the next line instead of a new paragraph.
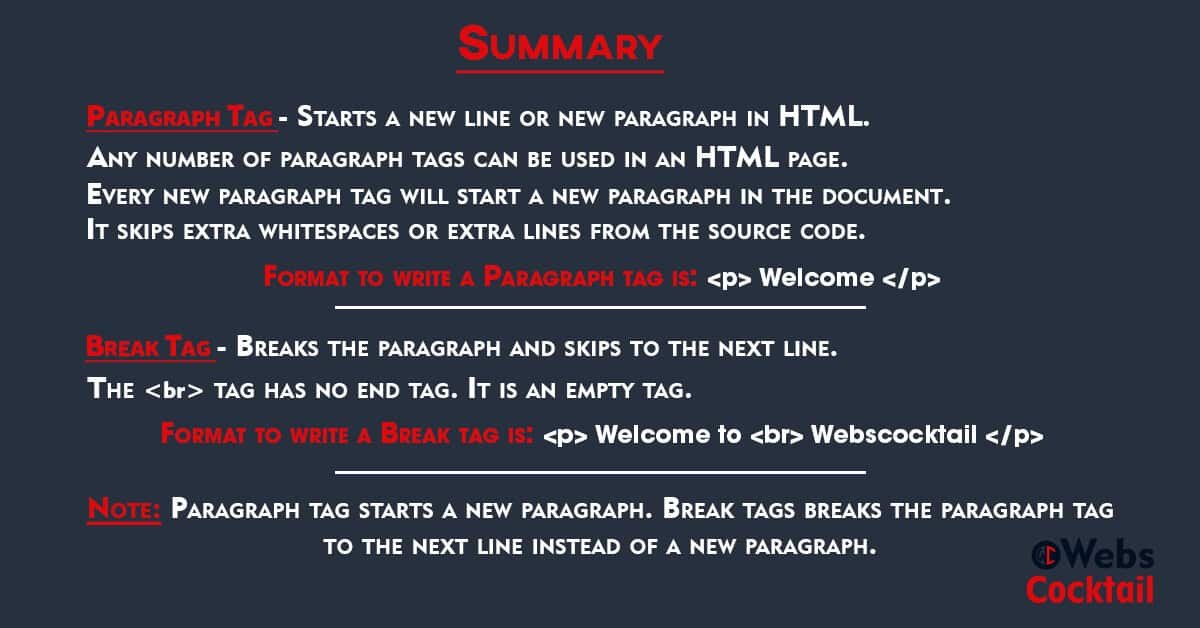
Summary:
Below is a summary for easy understanding. Moreover, you can download the image for future reference,

In conclusion, we write a paragraph and break it into HTML. After coding a paragraph, let’s format it with different tags in HTML in the next chapter.


nice idea
please explain shortcode
blockquote article?